すごくどうでもいい話。
HTMLを書くときに、IMGタグでheightやwidthのプロパティの値の設定でピクセルで直接指定したり、"50%"とかいった書き方をすることで原寸の画像を縮小することができる訳です。
もっとも、伝送量を減らすために一般的にはサーバー側でサムネイルを作ったりして縮小画像を表示させたりするのですが。
では、そういったケースではなくて、原寸画像をサーバーから送ってブラウザ側から縮小するときにブラウザごとに縮小処理に差があるのか?という話。普段からブラウザ切り替えると多少違いがあるなぁ。という気にはなっていたのだけど。
結果としては、微妙にあった。*1
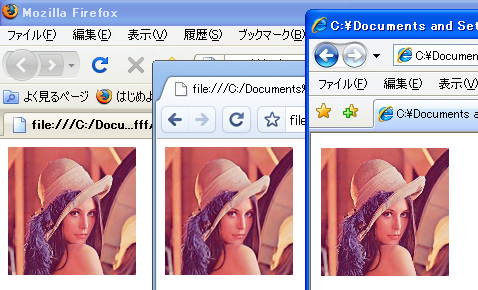
下の画像がその結果。512ピクセル四方の画像を64ピクセル四方に縮小。
画像処理と言えばLenna画像なので御丁寧に使ってみた。
左からfirefox, chrome, InternetExplorerとなる。

IEはエッジが効いているし、Chromeはエッジがぼかされている気がする。
帽子のモサモサの近辺を見るとわかりやすいのではないだろうか。
多少、それぞれのブラウザが画像縮小にどの様なアルゴリズムを使っているのか興味がある。
*1:縮小・間引きのアルゴリズムが違うだろうから当たり前ちゃ当たり前だろうけど