id:its-tomから昨夜質問があった内容の回答。
質問の内容は表題の通り。
遅いかもしれないし、もう謎は解けたのかもしれないし。そもそも、私が質問を理解していないのかもしれない(ぉ
昨夜はバテバテでちょっと書けなかったので今日書いてみた。
JavaScriptとベースのHTMLは以下の通り。
この段階ではcssは読み込まれていないしDOMの操作でも触っていない。
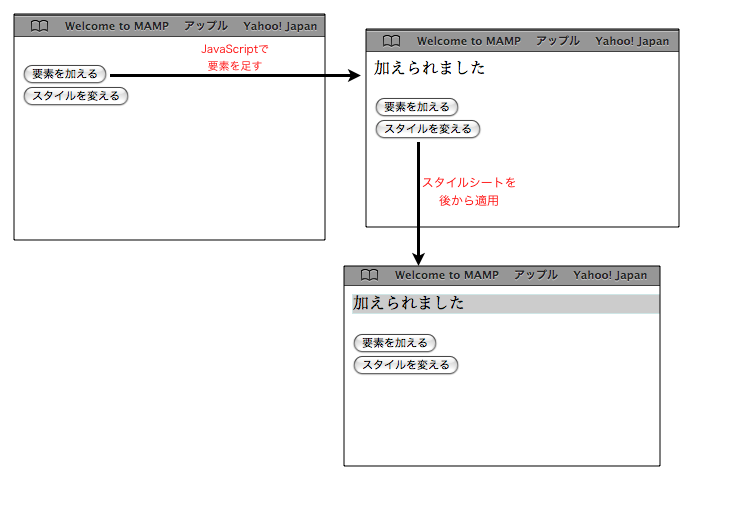
で、実行結果は次の通り。
「要素を加える」で、area1にadd1という要素とメッセージを流し込む。
「スタイルを変える」で外部にあるスタイルシートを読み込んで加えた要素にスタイルを適用される。

追加で読ましているスタイルシートは次の様な感じ。
div#add1 { border: 1px solid #cee6e6; background-color: #cccccc; }
こんなんでよかったのだろうか。
(Visited 2,007 times, 1 visits today)