シャンプーを買うこと。やっぱり定番じゃなきゃだめだと認識を新たにする。
水分パックシャンプーが一番。
(Visited 13 times, 1 visits today)
idとclass
なんとなくわかったよーな。わかってないよーな状態のまま使うから、妙に悩んでしまった。
スタイルシートのidとclassの違い
- class→ページ内に複数ある
- id→ページ内に一カ所しか無い
…なんで気づかないかなぁ。と、軽く凹む。基礎がないのでこうなると激しく反省。
これを踏まえて…。
やりたかったのはprototype.jsの$$()関数を使うと次の様なことができる。
対象となるHTMLは下の様な形。
<body> <h2>Javascript test - prototype.js::$$()</h2> <div class="foo"> <input type="text"><div></div><br> <input type="text"><div></div><br> <input type="text"><div></div><br> </div> <a href="#" onclick="addString()">$$()関数のテスト</a> </body>
JavaScriptは下の様な形。下のソースより前にprototype.jsを読み込んでおく。
var clickCount = 0; function addString() { var formElements = $$('div.foo input'); // classなのでdiv.foo、idならdiv#foo var divElements = $$('div.foo div'); for(var i=0; i<formElements.length; i++){ if(formElements[i].value == ""){ divElements[i].innerHTML = "未記入です"; } else{ divElements[i].innerHTML = "上には" + formElements[i].value + "と書いてありました"; } } }
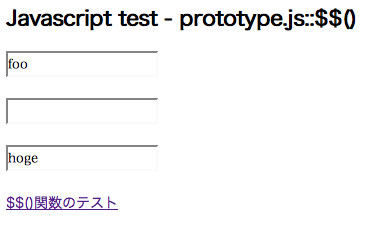
これを実行すると、
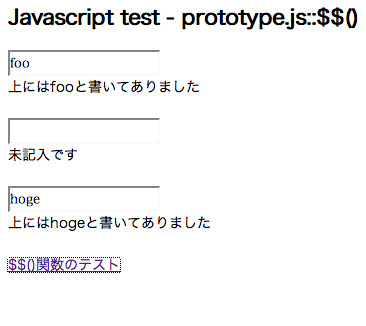
が表示されるので、「関数のテスト」のリンクを押すと、
と表示される。
つまり、$$()関数の引数で指定した
- div要素のclass="foo"で定義されている中のinput要素
- div要素のclass="foo"で定義されている中のdiv要素
にマッチするものが配列として得られている訳ですな。(formElements, divElementsに入っている)
今日つっかえっていたのは上のソースで書くところの 「div class="foo"」を「div id="foo"」になっていたのに気づかなかったとさ。
SNSでもご購読できます。
コメントを残す
まさかの
近所のうどん屋へ。ここのうどんの量は半端ではないのだが、久しぶりに行ってみたら、まさかのかき揚げ増量。*1
今日は食べ切れなかった。
1.3倍くらいになってる気がする。麺は完食。
*1:おばちゃんが分量を間違ったのかもしれないが...


そんな〜、食べ切れないほどのうどんの量なんて、またまたご冗談を
えっと、700円を握りしめてご来訪ください。ご紹介します。
多分、見た瞬間、必ず笑いますw