Integer.toHexString(int) の使い方を誤っていた。あと、このメソッド文字列をフォーマットできないのね...。
仕事
順調
ちゃんとスクリプトも流れてるし、見た目順調だ。
お掃除
半分くらい清掃・整理に時間を使った。
結構な量の本を会社に持ち込んでいることが判明。
あきらかに使っていない本もあるので持って帰っておかないといけない。
でも、えてして持って帰ったらすぐに参考にしたい場面が出たりするのだが、そのときはそのときで。
段々、自分が参考のため買っている本の種類が変わっていっているな。と、今日、本のタイトルを眺めていて改めて思った。
何屋なんだか。
最後の方は
もはや意地です。
なんとか仕上げた。つもり。もう少しブラッシュしないとなぁ。
idとclass
なんとなくわかったよーな。わかってないよーな状態のまま使うから、妙に悩んでしまった。
スタイルシートのidとclassの違い
- class→ページ内に複数ある
- id→ページ内に一カ所しか無い
…なんで気づかないかなぁ。と、軽く凹む。基礎がないのでこうなると激しく反省。
これを踏まえて…。
やりたかったのはprototype.jsの$$()関数を使うと次の様なことができる。
対象となるHTMLは下の様な形。
<body> <h2>Javascript test - prototype.js::$$()</h2> <div class="foo"> <input type="text"><div></div><br> <input type="text"><div></div><br> <input type="text"><div></div><br> </div> <a href="#" onclick="addString()">$$()関数のテスト</a> </body>
JavaScriptは下の様な形。下のソースより前にprototype.jsを読み込んでおく。
var clickCount = 0; function addString() { var formElements = $$('div.foo input'); // classなのでdiv.foo、idならdiv#foo var divElements = $$('div.foo div'); for(var i=0; i<formElements.length; i++){ if(formElements[i].value == ""){ divElements[i].innerHTML = "未記入です"; } else{ divElements[i].innerHTML = "上には" + formElements[i].value + "と書いてありました"; } } }
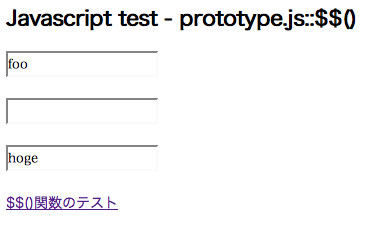
これを実行すると、
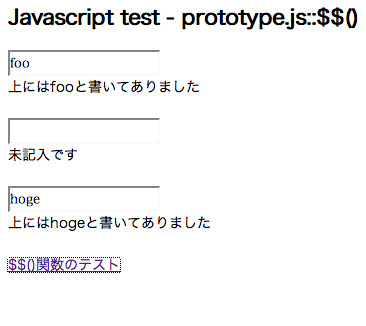
が表示されるので、「関数のテスト」のリンクを押すと、
と表示される。
つまり、$$()関数の引数で指定した
- div要素のclass="foo"で定義されている中のinput要素
- div要素のclass="foo"で定義されている中のdiv要素
にマッチするものが配列として得られている訳ですな。(formElements, divElementsに入っている)
今日つっかえっていたのは上のソースで書くところの 「div class="foo"」を「div id="foo"」になっていたのに気づかなかったとさ。
うーん。
いろいろと大変。待つ仕事だったので、待っている間は苦痛。
さっさと済むと一番よいのですが。なかなかそうもいかず。
待ち時間の間、他社の方と雑談をする。
私の地元の県の位置を明確にご存知で驚いた。東京出身の人で明確に位置を知っている人は少ない気がする。
謎が解決
中央配置のデザインで、ページ移動の際にコンテンツの量によってスクロールバーが出たり出なかったりするFirefoxさん。
あのズレ、気になる人っていますよね?
(Firefoxのスクロールバーの有無でセンタリング位置がズレる件を解消 - CSS HappyLife)
なってたなってた、めっちゃ気になってた。ということで、助けられたこの記事。
html { overflow-y:scroll; }
上のスタイルシートで解決。これでfirefoxの縦方向のスクロールバーが常に表示な形になって万事解決。
ページの一部分を更新してページの縦方向の長さが変わったときにブラウザの中が「カクン」と微妙にずれるのがどうしても我慢できなかったのだが、これで解消。でも、OperaだとNGなのですな。
連絡事項数点
あ、数点あるのですが、また今度。
わかる人はわかるでしょう。
朝から黙々と
うーん。
とりあえず職場にきてみた。


最近のコメント