突発的に投下されるtipsエントリー。
何らかの時系列データが手元にあるときに先々の予測を行う際に使えるツールとして、Facebookが開発した時系列予測のオープンソースソフトウェア(OSS)ライブラリProphetがあります。
以前書いたエントリーの「Prophetを触ってみる」においてはpyenvとpipを利用して手元のMacなどの環境に直接入れるやり方だったのですが、今回はGoogle Colaboratoryを利用するやり方になります。
突発的に投下されるtipsエントリー。
何らかの時系列データが手元にあるときに先々の予測を行う際に使えるツールとして、Facebookが開発した時系列予測のオープンソースソフトウェア(OSS)ライブラリProphetがあります。
以前書いたエントリーの「Prophetを触ってみる」においてはpyenvとpipを利用して手元のMacなどの環境に直接入れるやり方だったのですが、今回はGoogle Colaboratoryを利用するやり方になります。
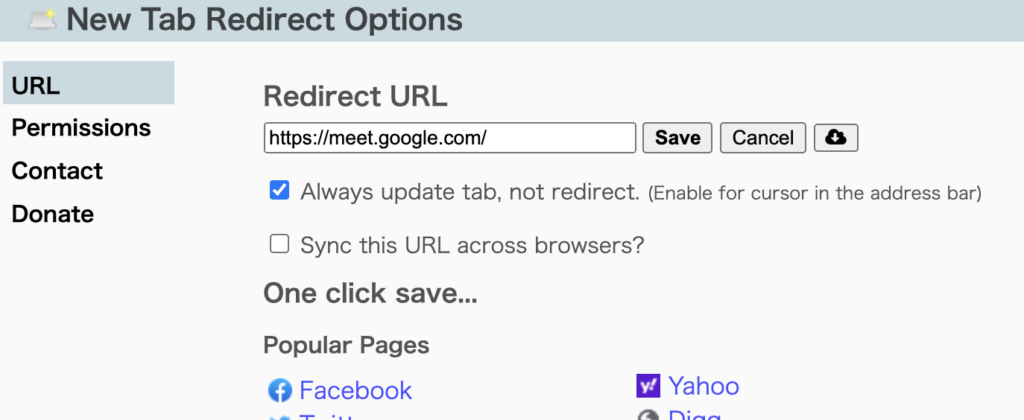
在宅勤務をしているときにSlackでのコミュニケーション以外にGoogle meetを使うことが多く、Googleカレンダーの詳細から開いたりSlack通知されるURLから開くことも多いのだけれども、Google meetのホーム画面をすぐ開くことができればURLをクリックして開くという所作より早くMeet始められるんじゃないかとふと思い、Chromeで新規タブで開かれるページを https://meet.google.com/ に設定した。
Chromeのデフォルトの設定だけだと「起動」したときにタブ開かれるページの制御はできるのだけれども起動中のChromeで増やしたタブの制御はできないので以下のChrome拡張を入れた。
Chrome拡張の設定を下の様にすることで試したかったことが実現できた。
よくよく考えるとカレンダーなどを開くのとSlack上のURLを押下することと "command + T" するのとの違いしかない気がするんだけど、しばらく試してみる。

New Tab Redirectの設定画面
完全に自分用のメモ。
Excelやgoogleスプレッドシートではindirect関数というのがあって文字列でしていたセルを参照できる関数がある。
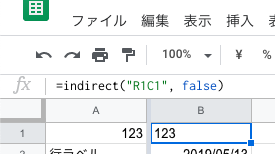
スプレッドシートで通常は "A1" だとか "B3" みたいな形で行を数字で列を英字で指定するのが一般的であるけれども、行と列を数字で指定する "R1C1" といった形式で表現したい場合は
=indirect("R1C1", false)
と引数にfalse渡すとR1C1形式で参照することができる様になる。

これで何が便利かというとindirect関数は単独のセルだけではなくて範囲も指定できるのだけれども、列を英字ではなくて数字で表現できる様になるので
=indirect("R1C" & col() & ":R1C100")
といった表現ができる様になる。例えば上の例ではindirect関数を書いたセルの列数が文字結合される。
これによって、言葉で表現するのが難しいのだが終点を固定したまま始点を可変にして横方向に範囲を縮めていくということが、一度書いたこのセルを横にコピーしていくことで実現できる。
どういったケースで使うのだろうと思われるかもしれないけれども自分は見事に使うシーンにぶつかったので上で解決。
自宅でも仕事をする割合が増えてきた中で自宅の環境の無線LANの環境だったり諸々の設定を変更することが増えてそのたびにブラウザを開き、fast.comで回線速度の測定を行っていたのだけれども、ブラウザを開くのもだんだん面倒になってきたのでコンソールでできないものかと思い調べると、fast-cliというツールを見つけたのでこれを利用している。
npm install --global fast-cli
でインストールできるので、あとは
fast
で実行できる。以下の様な形。

ちなみに -u をつけると上り回線の測定もできる。
任意の2つのPNGファイルの画像比較して差分を強調表示したものを生成したいと思ったのだけれども、 Command-line Tools: Compare @ ImageMagick があるのでこれを試してみた。
imagemagick自体はbrewでインストールできるので brew install imagemagick で導入した後、以下の様に2つの画像を引数で渡すことで差分が赤色で強調される画像を生成することが確認できた。-metric で比較をする差異抽出用の距離関数が指定できるのでスクリーンショットの様な画像ならAEが良いということだったので
$ compare -metric AE foo.png foo2.png foo-compare.png
といった形で試してみる。例えばこのブログのサイドバーの文言を一部修正する前後のスクリーンショットを撮ったものを比較すると、赤く強調されて気づくことができる。

Google Colabを利用してProphetを利用するエントリーを書いたので、今試される方はこちらのやり方のほうがよいかもしれないです。
同僚が試していたので自分も少しさわってみることにした。
Prophetはfacebookが公開している過去の時系列のデータから長期的なトレンドと周期成分、突発的な成分を踏まえて以後の動向予測ができるツールで、自分が試してみようと思ったのは現在単純に線形予測だったり回帰予測でおこなっているところの置き換えができたりするのかなというところがモチベーション。
以下のエントリのmatplotlibの手前までを実施してPythonをインストールした。
以下のエントリに倣って試してみる。
qiita.com
m.plot(forecast) で以下のエラーが出てくる。
RuntimeError: Python is not installed as a framework. The Mac OS X backend will not be able to function correctly if Python is not installed as a framework. See the Python documentation for more information on installing Python as a framework on Mac OS X. Please either reinstall Python as a framework, or try one of the other backends. If you are using (Ana)Conda please install python.app and replace the use of 'python' with 'pythonw'. See 'Working with Matplotlib on OSX' in the Matplotlib FAQ for more information.
これを解決するには先のエントリにある通り、 ~/.matplotlib/matplotlibrc を新規に作成して設置する。
backend : TkAgg
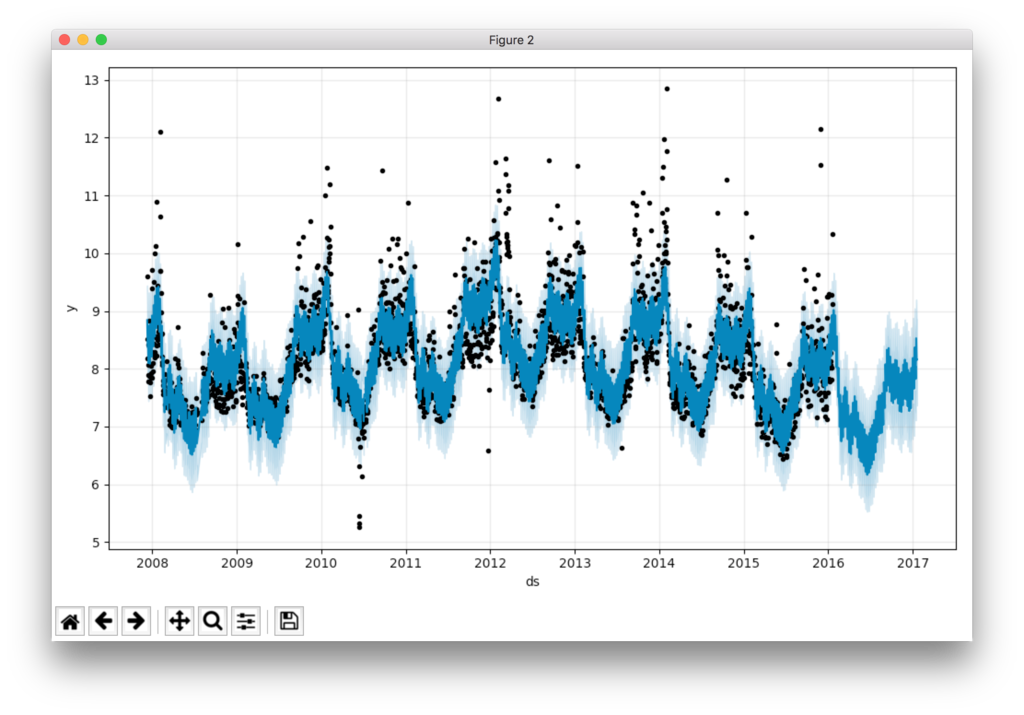
こうすると上のエントリで書かれている様なProphetを試す一連の流れを再現できる。
import pandas as pd import numpy as np from fbprophet import Prophet df = pd.read_csv('example_wp_peyton_manning.csv') df['y'] = np.log(df['y']) m = Prophet() m.fit(df) future = m.make_future_dataframe(periods=365) forecast = m.predict(future) m.plot(forecast).show()

ちなみにCSVに落としたかったら forecast.to_csv("file.csv") といった具合。
実際に手元にあった時系列のデータを読み込ませてみた所かなりカジュアルに周期成分と長期トレンドを予測することができて最初の印象としてはとてもよさそうなのでもう少しいろいろ扱ってみたい。
findしたのをxargsで渡してgrepに流し込むと大丈夫とのことを知った。
あるあるなんだな。
find . -name "*.html" -print0 | xargs -0 -I{} grep -oEH "hoge foo" {}
最近業務でgoogle docsやExcelで管理されたシートの内容を集計したいことがあって、基本google docsのスプレッドシートでゴニョゴニョすることがあるのですが、例えば
の様なものがあって、上の例だと各ユーザのポイントの合計を集計したいなと考えた時にExcelに慣れている方だとExcelの関数が浮かんで集計できるのかと思うのですが自分だとSQL文のイメージが先に出るのでよしなにできないかなと思っていたら、Google docsだと QUERY という関数を使うことで実現できることを知ったのでメモエントリです。
上の例だと D1 のセルに以下の様な内容を記述します。
=query(A2:B9, "select A, sum(B) group by A")
1番目の引数にデータの範囲を指定し、2番目にそのデータ範囲でのクエリを記述します。
SQLを触ったことがある方ならなんとなくわかる記述内容かと思います。入力を完了するとすぐにセルに集計結果が反映されます。
なるほどとても便利。Google docs初期からの機能だった様なのですが本格的に最近触る様になったのでやっと便利さに気づけました。
ほとんど自分用メモですが便利なのでここに記録として残しておきます。
例えば、特定のディレクトリにある全JPEGファイルの長辺を500pxにする形でリサイズする場合は以下の様に sips コマンドを使うととても楽をできます
☁ ~ sips -Z 500 *.jpg
これだけ。
元画像ファイルが残ったりはしないのでその点のみ注意。
REMP や Stobo , Casto のそれぞれのHTTP(S)レベルでの疎通監視に以前から使っていたUptime Robotというサービスのことを書いていなかったので思い出した様に書いてみます。*1
Uptime Robotは50箇所のモニタリングで且つ5分間隔であれば無料で使える監視のWebサービスでHTTP(S)の疎通監視したいサイトを登録すると上の様なダッシュボードで監視状況を見ることができて、且つアラートの通知先として、
が使えます。ちなみにTwitterは通知先のアカウントが @uptimerobot をフォローすれば、DMで通知が届きます。
またダッシュボードで各監視しているサイトの情報は以下の様な感じでレスポンスタイムの遷移と直近起きたUp / Down 状況とともに確認できます。
無償内でも個人で利用する上では十分な機能を抑えていますので、個人サービス等運営されている方は利用してみてはどうでしょうか。
*1:無論、今日アラートがここから飛んだから書いているということは言うまでもない訳で...。
最近のコメント