もう既に@ がまとめエントリを書いていてくれるのですが、別の視点でまとめてみようかなと思いまして書いてみます。ということで、ep.2。

"Casto"(キャスト)は一言でまとめると「リアルタイムで更新できるGist」といった形のWebアプリケーションです。
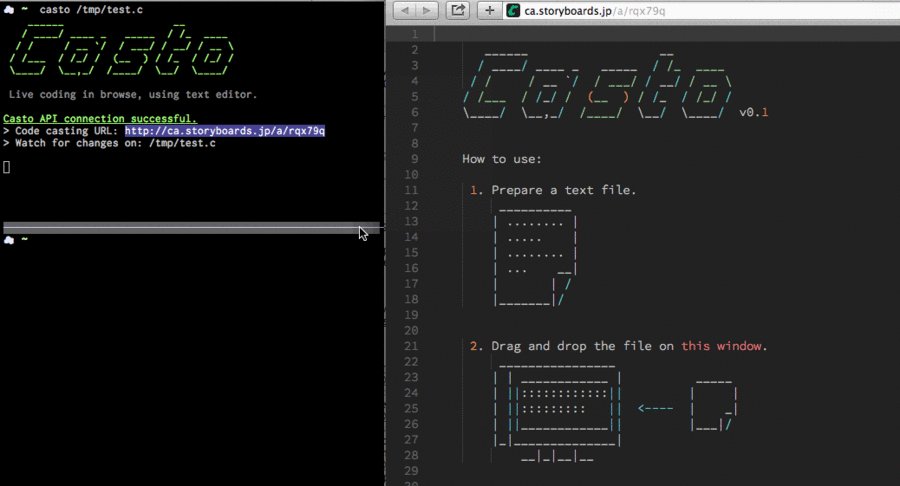
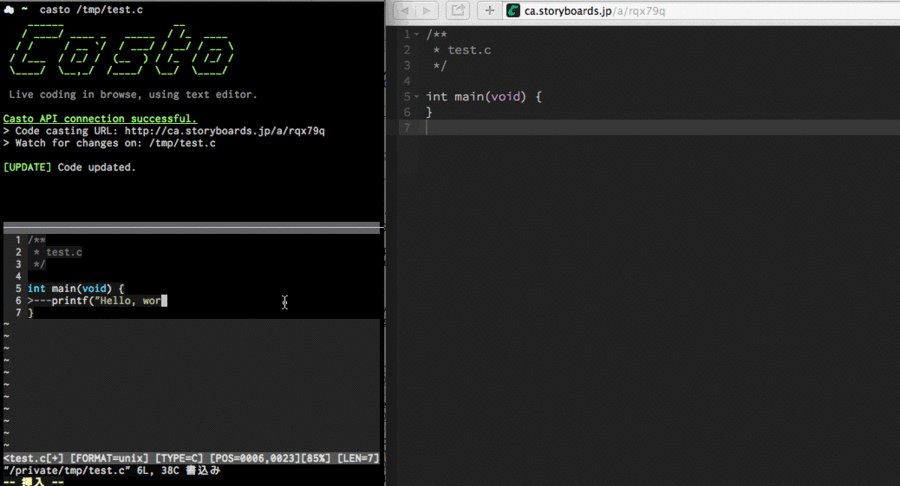
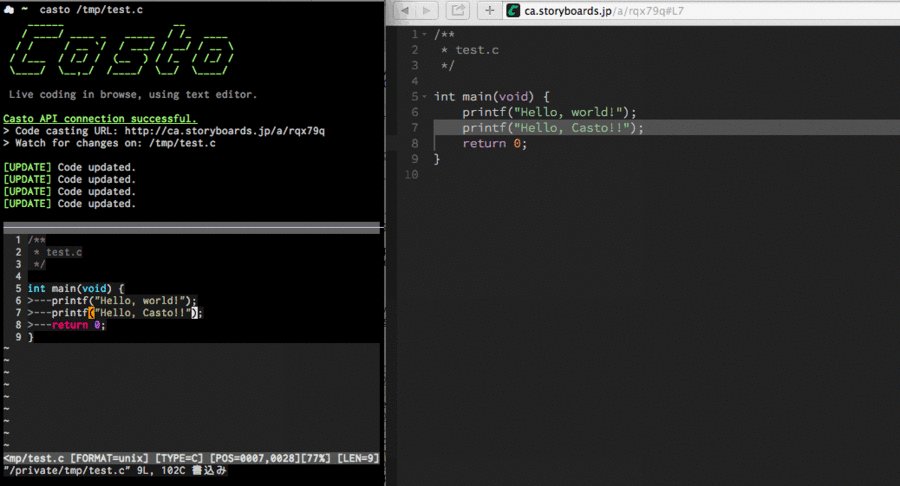
- ブラウザへ配信したいファイルをドラッグ&ドロップでライブコーディング開始
- 手元のファイルを編集するだけで編集内容を同じURLを見ている全ユーザに配信
を実現しています。作り始めた経緯は@のエントリを見ていただくことにして、Casto自体はnode.jsのRendrと呼ばれるライブラリ*1とSTORYBOARDSに用意したAPIで構成されています。
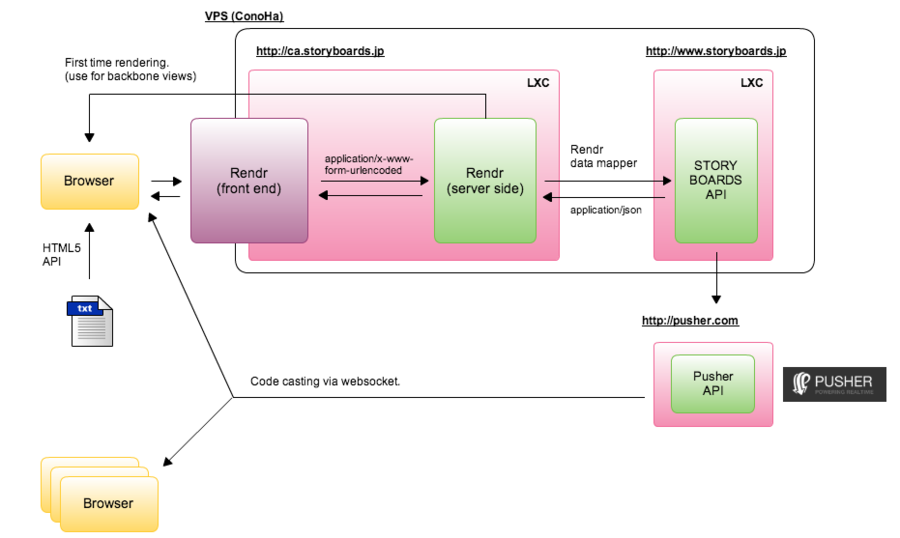
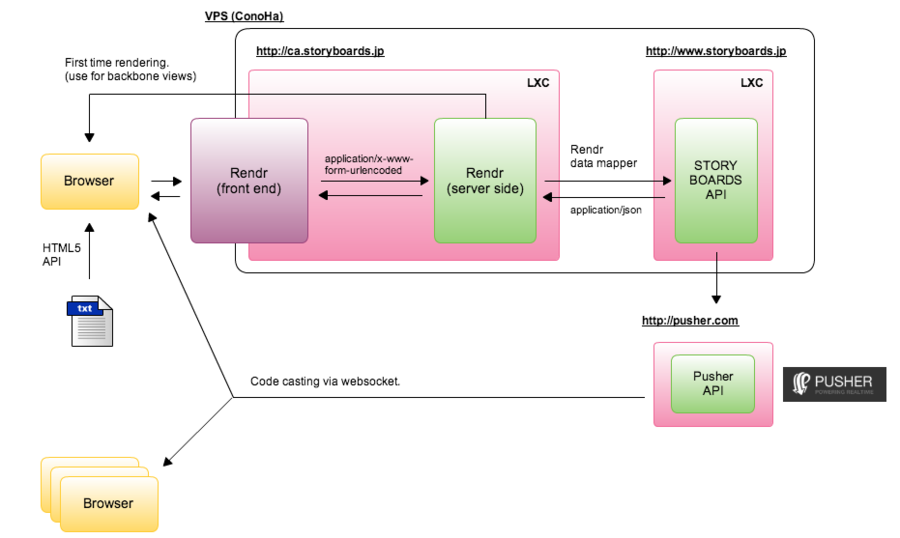
サーバー, APIの構成を含め、Castoは下の様な構成になっています。

Rendr
概要と印象
今回はRendrを使ったわけですが、特徴としては、
- フロント側、サーバ側でbackbone.jsのモデル、ビューが共用される
- 最初のアクセス時のサーバサイドでのHTML生成がbackbone.jsのmodel, viewを使って行われる
- ブラウザ側にサーバサイド側で作られたHTMLが描画されて以降は一般的なbackbone.jsアプリと同様の動き方をする
- DataAdapterという仕組みがあって、modelを介してRendrサーバを経由して任意のAPIへリクエストをフォワードできる
- ドメインが異なるアプリケーションであってもRendrが一枚入ることでアプリケーションに併せて柔軟に外部APIが制御できる
といったところが挙げられます。まだ、今回利用した範囲もRendrの一部の機能ですが、以下の様な印象を持ちました。
- サーバーサイドのテンプレートエンジンとフロントサイドのテンプレートエンジンが共用できるのはメリット大きそう
- 当たり前ですが、node.jsなのでJavaScriptで完結する。加えてbackbone.jsのmodel, viewがサーバサイドでも利用できるのでフロントサイド, サーバサイドの作業を統一できる
- SPAアプリでよくある「サーバーサイドの言語でDOMの枠を作る」→「backbone.jsのViewでDOMの中を埋める」が無い
ただ、ドキュメントがWeb上に少なかったり、サンプルも少ないので最初動かすまでは少し苦労しましたし、今もブラッシュアップに四苦八苦はしています...。
サーバーの準備
構成管理と構築
REMPやSTORYBOARDSを現在はVPSに集約していて、VPSの上にLXCを構築して各アプリケーションを稼働させています。それぞれのLXCはChefを利用して構成管理されています。
既にSTORYBOARDSではアプリケーション自体はRuby(Padrino)で構築されていますが、一部node.jsを導入していたため、その際に準備したcookbookを利用してさっくりとコンテナを作りました。
コンテナさえ稼働させてしまえば、フロント側に用意したnginxでプロキシさせて、LXC上で稼働させたRendrサーバにつなげることで今回稼働させるサーバの準備をそれほど手間なく準備させることができました。
デプロイ
コンテナが準備できれば、あとはRendrアプリをデプロイとなって、こちらの手段もnpmのパッケージで閉じる形にしたかったのですが、リリース世代を管理したりデプロイ手順の整備にREMPやSTORYBOARDSで利用して慣れているRubyのデプロイツールであるminaを利用しました。このあたりの話は以前のブログのエントリを参照ください。CastoでRubyを利用したのは唯一この部分のみとなります。
他のnode.jsアプリのデプロイ方法もいくつか参考にしたのですが、Capistranoを利用しているケースを散見したので、方法としては妥当だったかなと思っています。
Rendrアプリの永続化
Rendrサーバ(node.jsアプリ)を単純に立ちあげたのみだとそのプロセスが死んでしまった際にそのままとなってしまうため、foreverを利用して永続化させる様にしました。
加えて、grunt-foreverというgruntプラグインを利用すると、
grunt.loadNpmTasks('grunt-forever');
grunt.initConfig(
forever: {
app: {
options: {
index: 'index.js',
logDir: 'log'
}
}
}
});
といった設定を足すだけで、
grunt.registerTask('startProduction', ['forever:app:start']);
といったタスクを定義することができる様になって、foreverを利用したサーバ起動・停止が簡単に行える様になります。
いま持っている課題
エラーページでのテンプレートの利用
404ページを用意して、404ステータスエラーが生じた時はこの様なページを表示させようとしたのですが、エラーハンドリングを行った際に任意のビューを利用したページ表示をさせたく、index.jsで、
var server = rendr.createServer({
dataAdapterConfig: config.api,
errorHandler: function (err, req, res, next){
if (err.status == 404) {
TODO
}
とすればよさそうなのですが、今もRendr自体のソースを読みながら手探り中です。
と、あれこれ書きましたが、チームでRendrという新しいライブラリを利用して手早くアプリケーションが構築できて、且つメリット・デメリットも多く発見できたこと。個人的には今回初のnode.jsアプリだったのですが、そのサーバサイド側の準備からRendrを利用した際のAPI接続がまずは一通り把握できたことはとても良かったと思います。
更にブラッシュアップはチームで継続していくつもりですので、是非使ってみて感想あれば是非、twitterアカウントやIssues · hikarock/casto · GitHubでお知らせください。








最近のコメント