カラーミーショップ では、カラーミーショップAPIというAPIを用意していてネットショップを運営するための管理画面から行えるオペレーションであったり、ショップ自体が供える情報を取得する仕組みがある。この仕組みを活用してカラーミーショップでは今年の5月からカラーミーショップアプリストアというネットショップを運営するにあたっての機能をアドオンしたり効率化することができるプラットフォームの提供を開始している。
自分自身がこのプラットフォームに参加してもらうためのEC支援系の企業の方々だったり、エンジニアの方とお話することがまま増えていく中で、もっとAPI活用できないかなと考えたとき、例えばサービスで提供しているCSVダウンロードの機能だったりをgoogle docs (Google Apps Script) とカラーミーショップAPIで置き換えられないかなと思って試してみた。あと、自分自身がもう少しこの周りをもっと利用しないと気づけないところもあるのではないかと思ってみたところもモチベーションだったりする。
ちなみに開発者体験を向上させたいという視点からエンジニアサイドでもハッカソンインベントもチャレンジしている。
https://tech.pepabo.com/2019/09/27/colorme-app-hack-week/
少し話がずれてしまった。
以下、一例として「ネットショップに登録している商品の "ID, 商品名, 価格" をgoogle docsのスプレッドシートに書き出す」というオペレーションを試してみた。こういったところからネットショップだったりの運営を自動化してみるところにチャレンジしてみるのも一案だと思う。
googel docsでスプレッドシートを新規作成する
新しくスプレッドシートの新規作成をして、そこから "ツール > スクリプトエディタ" を選択。
スクリプトIDを控える
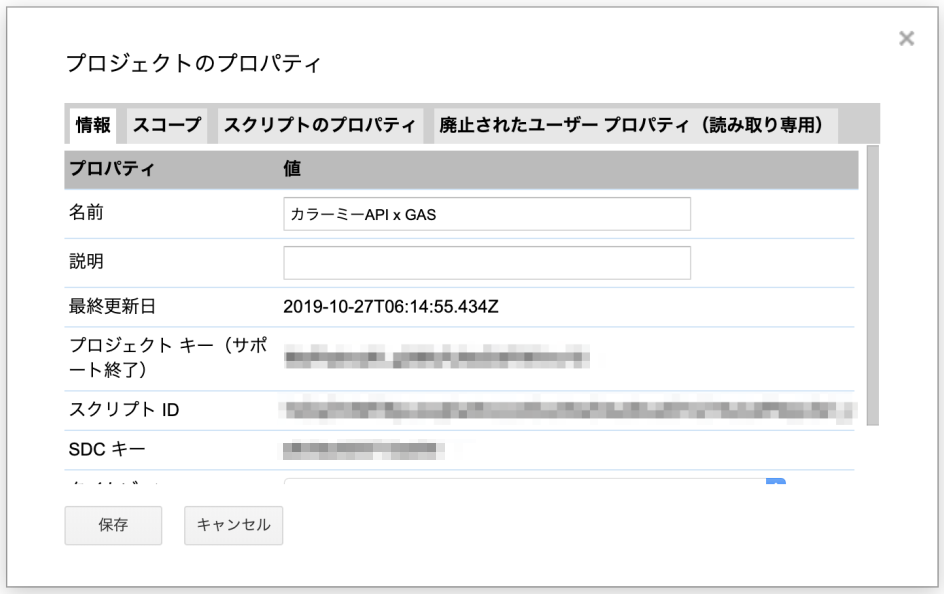
スクリプトエディタを開いた際の "ファイル > プロジェクトのプロパティー" を開くと以下の様なダイアログが表示される。

スクリプトIDが表示されるダイアログ
ダイアログ中に表示される スクリプトID を後に利用するので控える。
カラーミーショップAPIでアプリケーション登録をする
カラーミーショップAPIのアプリケーション登録から今回のGASでカラーミーショップAPIを利用するアプリケーションを登録する。
登録は https://api.shop-pro.jp/oauth/applications/new から行える。
※ ディベロッパー登録していない場合は https://api.shop-pro.jp/developers/sign_up から行える。

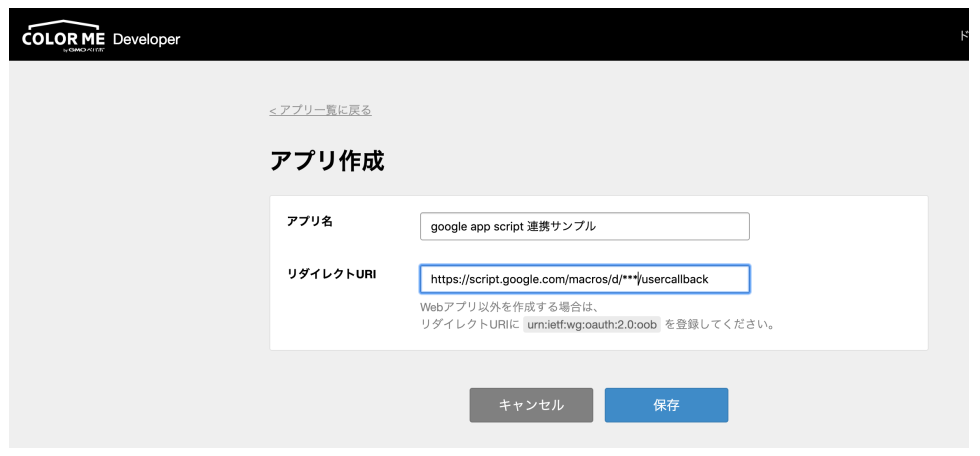
カラーミーショップAPIの新規アプリケーション登録画面
登録の際に必要となるリダイレクトURIには、一つ前の手順で控えたスクリプトIDを含めた以下のものを設定する。
https://script.google.com/macros/d/スクリプトID/usercallback で設定する
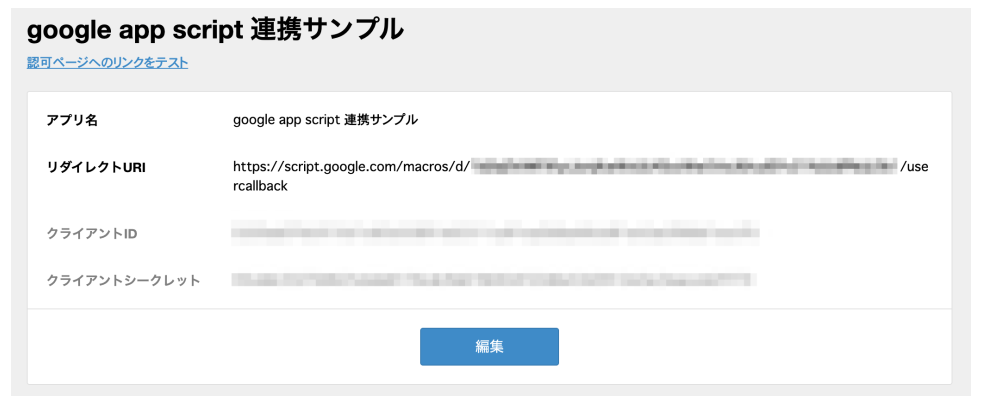
アプリケーション登録を完了した際に表示されるクライアントID, クライアントシークレットを控える
画面上に表示されるクライアントID及び、クライアントシークレットを控える。

アプリケーション登録完了時の画面
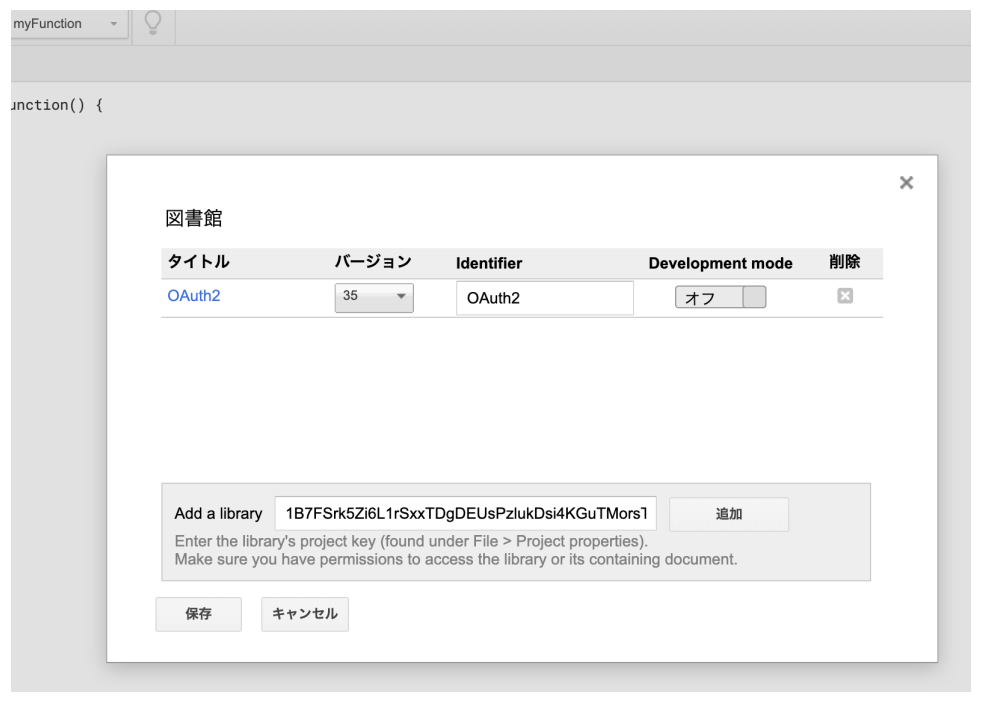
OAuth認証をするためのライブラリを追加する
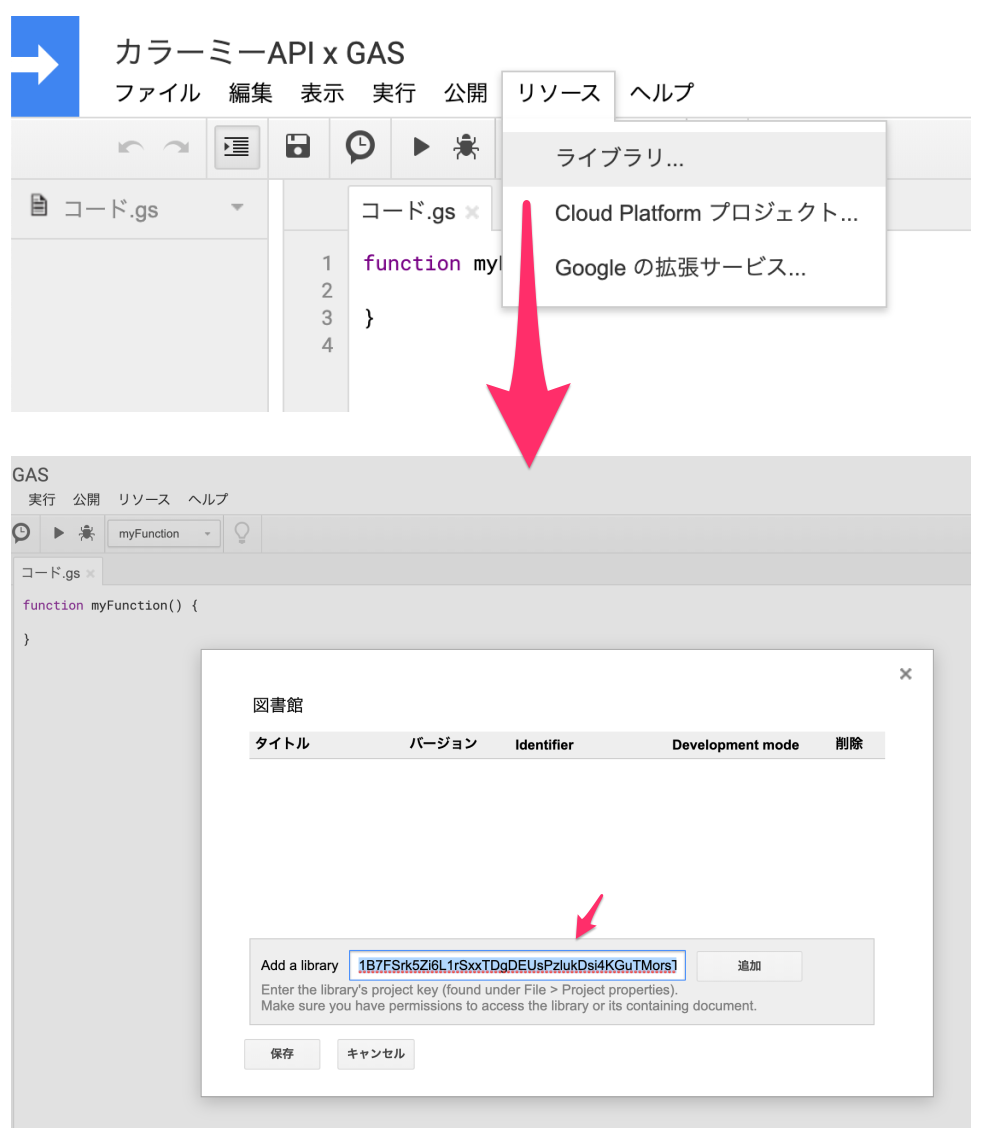
Google Apps ScriptでOAuth認証を行うためのライブラリを登録する。スクリプトエディタのメニューにある "リソース > ライブラリ..." を選択して表示されるウインドウ中の Add a library のフォームに以下の識別子を入力する。
1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF

OAuth認証用のライブラリを追加する
そうすると "OAuth2" のライブラリが見つかるので最新のバージョンを指定して保存する。

OAuth2のライブラリが見つかるので最新のものを選択
ソースコードを記述する
試しにカラーミーショップAPIから認証を取った利用店舗の商品情報を取得してみる。以下、サンプルソースコード。
上記のソースコードを入力し終えた後、スクリプトエディタの "実行 > 関数を実行" で以下の順番を踏んで関数を実行する。
doAuthentication
実行が正常に終わった後、"表示 > ログ" で表示されるURLをブラウザに貼り付けて開く。そうするとカラーミーショップAPIでのOAuth認証が走り「認証に成功しました。タブを閉じてください。」という表示が行われたら認証成功。
getProducts
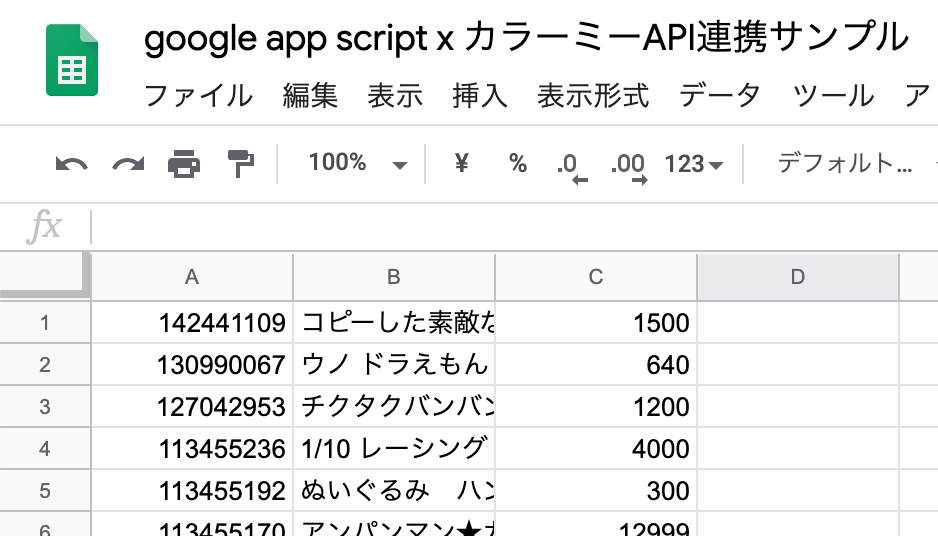
実行するとカラーミーショップAPIから取得された認証ショップの商品情報がシート (ここでは "シート1" という名前固定) に書き出されていく

シートに書き出された様子(ここでは商品ID, 商品名, 価格が書き出されている)
追伸(2020年5月30日)
はてなブログから移設した際にソースコードが読みにくくなっていたのでgistを利用して貼り付け直しました。