業務で見ているパラメータ(KPI的なもの)をダッシュボード的な体で表示させたいなと思ってあれこれ調べると
DashingというGemを見つけてこれを使うとパラメータを常時表示させるものをかなりカジュアルに
作れたのでご紹介。
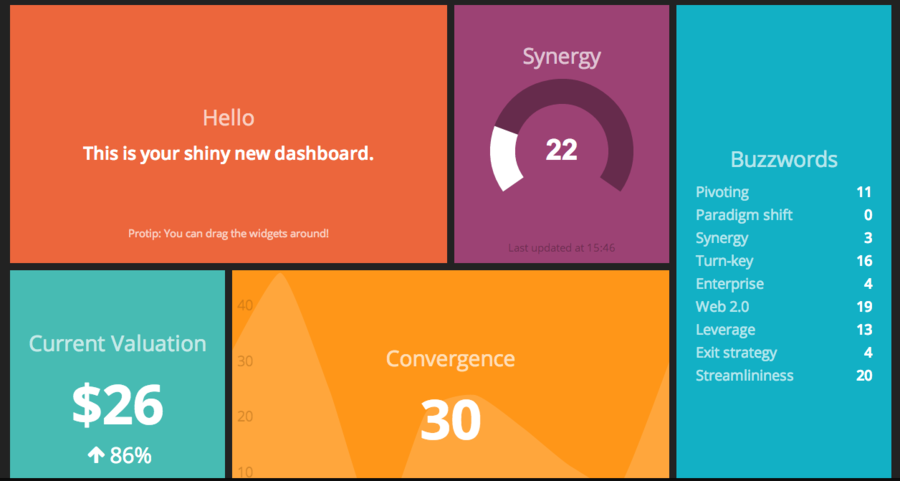
デモはここで確認できます。Herokuの上で動いてますね。
DashingはShopifyが作っていてShopify自体もオフィスでこれを利用して
パラメータをTV等に表示させているとのこと。
インストール
$ gem install dashing
で dashing コマンドを使える様にします。
ひな形を作成
作成するダッシュボードのひな形を作成します。
$ dashing new test create test create test/.gitignore create test/Gemfile create test/README.md (snip) create test/widgets/text/text.coffee create test/widgets/text/text.html create test/widgets/text/text.scss
といった具合で指定した名前でディレクリが掘られてそれ以下に必要なファイルが設置されます。
とりあえず起動してみる
作成したディレクトリに移動してまずはbundle installします。
$ cd test $ bundle install --path vendor/bundles (snip)
次にダッシュボードを起動します。*1
$ bundle exec dashing start Thin web server (v1.6.3 codename Protein Powder) Maximum connections set to 1024 Listening on 0.0.0.0:3030, CTRL+C to stop
で、http://localhost:3030/ でダッシュボードを確認することができます。
停止は $ bundle exec dashing stop で停止できます。
また、上記で起動するとログを標準出力に出す形で起動するので、
$ bundle exec dashing start -d
とすることで、デーモン化することができます。
ダッシュボードを新規に作成する
全く新しくダッシュボードを作るときには dashboard ディレクトリ以下に任意のerbテンプレートを設置することで
新規に作成することができます。
例えば dashboard/test.erb に以下のテンプレートを書いてみます。
<% content_for :title do %>test<% end %> <div class="gridster"> <ul> <li data-row="1" data-col="1" data-sizex="2" data-sizey="1"> <div data-id="welcome" data-view="Text" data-title="Text widget" data-text="Dashingテスト" data-moreinfo="テストだよー"></div> </li> <li data-row="1" data-col="1" data-sizex="1" data-sizey="1"> <div data-id="test-data" data-view="Number" data-title="売上" data-moreinfo="テストです" data-prefix="¥"></div> </li> <center><div style="font-size: 12px">Try this: curl -d '{ "auth_token": "YOUR_AUTH_TOKEN", "text": "Hey, Look what I can do!" }' \http://<%=request.host%>:<%=request.port%>/widgets/welcome</div></center> </div>
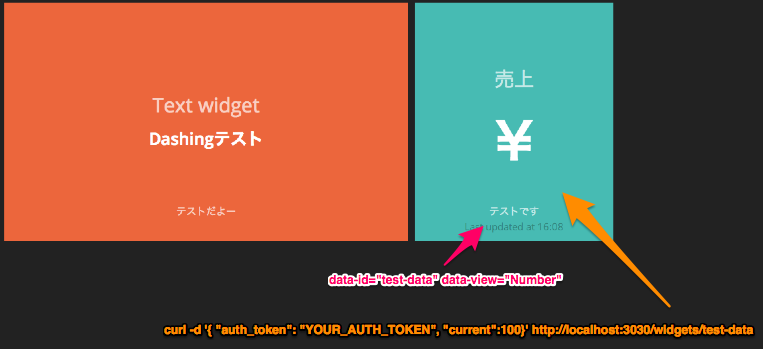
これを置いてアクセスをすると以下の様なダッシュボードが http://localhost:3030/test で表示できる様になります。
ここで、実際にダッシュボードへ数字を入れるには、
の2つの方法があるのですが、後者であれば既存のサービスで動いているスクリプト等とも相性が良いのでそちらを試してみることにします。
先のerbテンプレートのサンプルで「売上」というウイジットを表示させるために
<div data-id="test-data" data-view="Number" data-title="売上" data-moreinfo="テストです" data-prefix="¥"></div>
というタグを書いていて、
- data-view
widgetsディレクトリ以下にあるウイジット実装が対応- ウイジットとはサンプルにあった数字を表示させたりグラフを表示させたりするものが相当
- data-id
となっています。なので、今回のNumberというウイジットであれば以下の様なcurlコマンドを叩くと該当の
ウイジットの数値を更新することができます。
$ curl -d '{ "auth_token": "YOUR_AUTH_TOKEN", "current":100}' http://localhost:3030/widgets/test-data
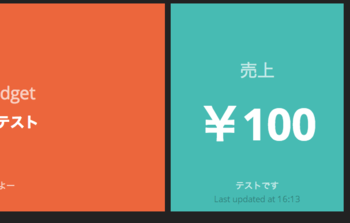
上のcurlコマンドを叩くと
更新されます。
今回は Number というウイジットに対して更新をかけるため、current というパラメータをcurlコマンドでPOSTしましたが、このパラメータはウイジットによって異なります。
で、その辺りを簡単に知るには直接 widgets ディレクトリ以下にある各ウイジット毎のCoffee scriptを読むと把握できます。*2
といった具合で、Dashingを利用すると、簡単にダッシュボードパネルを作成することができるのでお勧めです。
こういった形で数値をリアルタイムで確認できる様になると、プロジェクトに関わる全員が現状を把握しやすいのと数字が動いているのをみることで「動いている実感」が沸くのでオススメです。
*1:ちなみにアプリケーションサーバとしてはThinが利用されていいます。
*2:現状、ドキュメントにまとめられていないので恐らくそれしか知るすべがなさそう。シンプルなのですぐ読み取れますが。