Websocket周りを使ってみたいと思っていろいろ試行錯誤をしていたのですが、PUSHERというAPIサービスを利用すると思いの外容易にWebsocketを既存のWebサービスに使えそうなので使ってみました。
(激しい一週遅れ感がありますが…。)
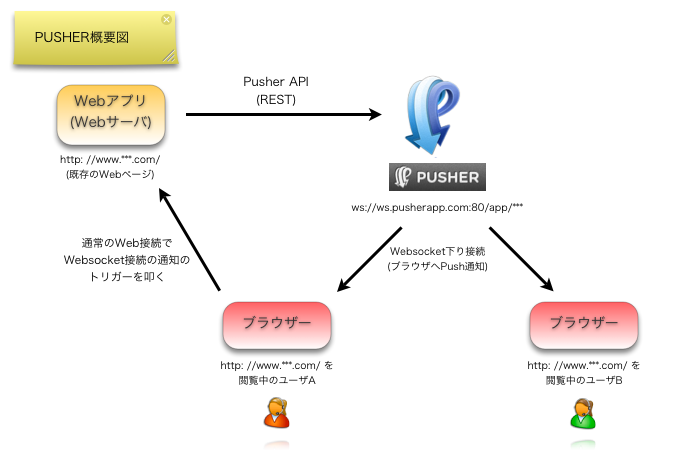
例えば既存のWebアプリにpush実装を行いたいために、通常は稼働中のWebサービスとは別にWebsocketサーバの実装が必要となるのですが、PUSHERを利用するとPush通知を行う部分(Websocketサーバ→ブラウザ間)の実装を代替させることができます。
Push通知を行わせたい部分でWeb側の実装でPUSHERのAPIを叩くことで、ブラウザへのWebsocketを通したPushを行わせることができるイメージになっています。
Websocketの接続数が最大20までで1日あたりのメッセージ発行数が10万回以内であれば無料で利用することができます。
利用方法
2. APIキーを取得する
アカウントを作成するとAPIを利用するためのAPIキーが1つ表示されるので、表示されているアプリケーションID(app_id), APIアクセス用のkeyとtokenを控えます。
3. クライアント側の実装 (Webサーバから渡されるHTMLの実装)
Webアプリ側がWebsocketを通じたPush通知を受けるための実装を行います。
サンプルは、先程のAPIキーが表示される画面(API access)の中段に"Pastable HTML code"として例が掲載されているので、参考にして既存のWebアプリに組み込みます。(PUSHERの動作を確認したければ、そのままコピーすればOK)
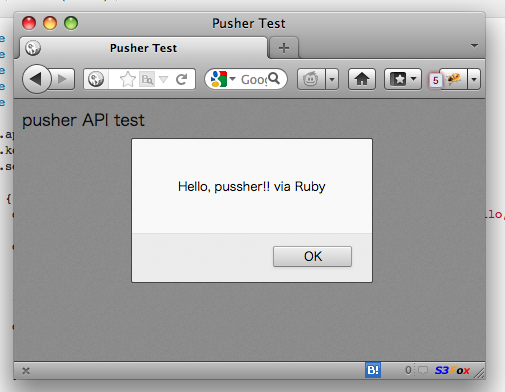
以下の様な具合。
<html><head> <title>Pusher Test</title> <script src="http://js.pusher.com/1.11/pusher.min.js" type="text/javascript"></script> <script type="text/javascript"> // Enable pusher logging - don't include this in production Pusher.log = function(message) { if (window.console && window.console.log) window.console.log(message); }; // Flash fallback logging - don't include this in production WEB_SOCKET_DEBUG = true; var pusher = new Pusher('****'); // ←API取得時に控えたAPI keyを書く。 var channel = pusher.subscribe('test_channel'); channel.bind('test_event', function(data) { alert(data); }); </script></head><body> <p>pusher API test</p></body></html>
4. Push通知側の実装
Push通知側の実装(=PUSHERのREST APIを叩く)は、PUSHERでRESTのAPIを叩くためのライブラリ(http://pusher.com/docs/rest_libraries ) が各種言語用に用意されているので、これを利用すれば簡単に実装することができます。
以下、RubyとPHPの場合の例。
PHPの場合は、
<?php require('../lib/php/Pusher.php'); require('pusher-setting.php'); // pusher settings $pusher = new Pusher(PUSHER_KEY, PUSHER_SECRET, PUSHER_APPID); $pusher->trigger('test_channel', 'test_event', 'hello pussher!!'); printf("trigger called.");
Rubyの場合は、
require 'rubygems' require 'pusher' require 'eventmachine' require 'em-http-request' require './pusher-setting.rb' Pusher.app_id = PUSHER_APPID Pusher.key = PUSHER_ID Pusher.secret = PUSHER_SECRET EM.run { deferrable = Pusher['test_channel'].trigger_async('test_event', 'Hello, pussher!! via Ruby') deferrable.callback { puts "success!" EM.stop } deferrable.errback { |error| puts error EM.stop } }
となりますね。